隨著全球化的趨勢,應用程式的多語言支援變得至關重要,不僅可以擴大應用程式的使用群眾,也可以提高了用戶體驗。在本篇文章中,我們將介紹如何在Vue框架下使用Vue i18n 進行翻譯和區域設定。
Vue i18n 是一個強大的國際化和本地化套件,是專為 Vue.js 應用程式而設計。它提供了豐富的功能,使得我們能夠輕鬆地管理多語言的環境。
Vue i18n 主要提供以下功能:多語言支持、翻譯、日期和時間格式化、數字格式化、動態語言切換、語言區域設置及格式化選項等等。
在此篇文章中我們主要介紹的是多語言支持及翻譯。
使用npm安裝的方式:
npm install vue-i18n --save
在vue3環境中也可以使用add的方式來新增此套件
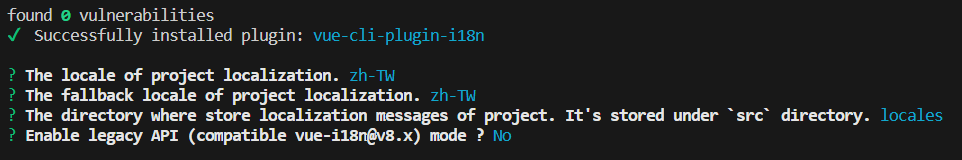
vue add i18n

使用這個方式新增套件,安裝完後會發現 CLI 自動幫我們建立或更新了以下檔案:
main.js - 全欲引用 i18n
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import i18n from './i18n'
createApp(App).use(i18n).use(ElementPlus).mount("#app");
i18n.js - 會將 locales 資料夾底下所有的json都載入,並 export instance 出去,後續有進階設定時,可以在此程式設定
locales 資料夾 - 用來存放多國語系設定檔的資料夾,為安裝時第三步驟設定的資料夾
zh-TW.json - 在 locales 資料夾底下的多國語系設定檔,其檔案格式為 json。可以新增多個檔案用來切換語言
首先來設定zh-TW.json檔的內容 (/ src/locales/zh-TW.json)
{
"greeting": "你好!"
}
接著將vue i18n寫入vue檔
<template>
<h1>{{ t("greeting") }}</h1>
</template>
<script setup>
import { useI18n } from 'vue-i18n'
const { t } = useI18n()
</script>
則會顯示出當時預設為zh-TW語系 greeting的值

若需要切換語言需要再多設定另一個語系的json檔,這裡以en.json作為範例
/ src/locales/en.json
{
"greeting": "Hello!"
}
接著在vue檔進行切換語言的設定
<template>
<div>
<h1>{{ t("greeting") }}</h1>
<button @click="changeLanguage('en')">切換成英文</button>
<button @click="changeLanguage('zh-TW')">切換成中文</button>
</div>
</template>
<script setup>
import { useI18n } from 'vue-i18n'
const { locale,t } = useI18n()
function changeLanguage(newLocale) {
locale.value = newLocale;
}
</script>
我們寫了一個function用來設定語系的選擇,設定locale.value即可將語言改變成所選擇的語系
在畫面上我們設定了兩個按鈕用來進行語言的切換

若點選切換成英文的按鈕即可將語言改成英文,顯示出greeting在en.json所對應的值

若是有很多葉面都需要用到t的屬性,則需要在每一頁都加上const { t } = useI18n(),而vue i18n有提供另一個配置選項globalInjection可以讓t全局引入
在i18n.js的export default createI18n({})加上globalInjection: true
export default createI18n({
legacy: false,
locale: process.env.VUE_APP_I18N_LOCALE || "en",
fallbackLocale: process.env.VUE_APP_I18N_FALLBACK_LOCALE || "en",
messages: loadLocaleMessages(),
globalInjection: true, //$t
});
則在vue檔中只需要將t改成$t就不需要多寫const { t } = useI18n()這一行
<template>
<div>
<h1>{{ $t("greeting") }}</h1>
<button @click="changeLanguage('en')">切換成英文</button>
<button @click="changeLanguage('zh-TW')">切換成中文</button>
</div>
</template>
<script setup>
import { useI18n } from 'vue-i18n'
const { locale } = useI18n()
function changeLanguage(newLocale) {
locale.value = newLocale;
}
</script>
國際化和多語言支援是現代軟體開發的不可或缺的一部分,不僅是為了滿足全球用戶的需求,還有助於增加應用程式的競爭力,擴大市場份額,實現全球化的目標。通過運用vue i18n這個工具,我們可以使國際化變得更容易實現。
而vue i18n除了有以上介紹的語言翻譯功能,也還有日期和時間格式化、數字格式化等功能,可以讓開發者多加使用。
npm install vue-i18n
